How can we surface account awareness to prevent missed account status communications?
Background & Goals: Customers experienced missed critical account status updates, causing service interruptions and prolonged support communications.
Error prevention and visibility of status. Minimize and prevent customer communication frustrations.
Match between systems and user recognition. Reduce internal support teams’ distractions.
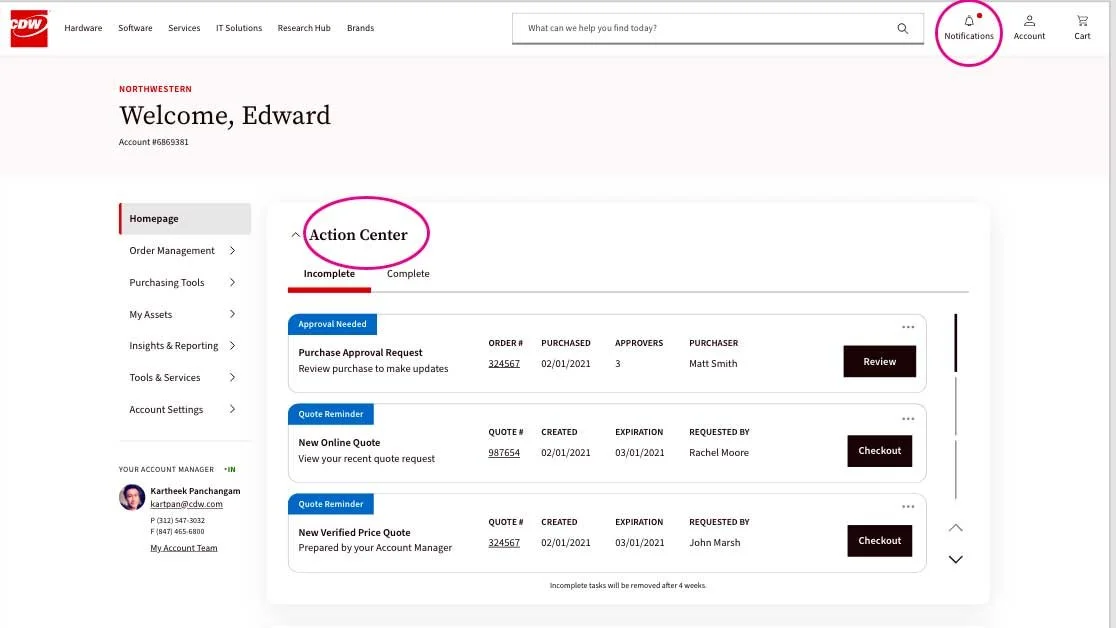
Brief: I modernized a legacy B2B account dashboard to deliver key account information quickly and efficiently, integrating communication features that streamline alerts and notifications.
Role: Product Designer on Communications Patterns & Behaviors
1. Scope & Align Set project goals with PM and dev team. Establish research timelines and business requirements upfront.
Due to technology limitations for beta, only two channels were feasible for the beta release. However, I negotiated the two channels that could generate the most revenue and reduce time consuming phone calls: these were Quotes and Purchase Approvals.
2. Discover Identified key pain points through account rep and customer conversations: takeaways, missed software renewals, payment issues, and complex employee purchasing workflows.
3. Research & Observe Listened to customers explain manual tasks and why they put steps in place. I observed how account reps broke from important revenue tasks for lengthy workflows.
4. Analyze & Map - Sense making from discovery.
4. Analyze & Map Connected insights to answers: What components exist in users' mental models? How do they relate? What drives user behavior? Translating their process to an intuitive digital.
5. Design & Test Built wireframes and gathered feedback from the team and internal subject matter experts. Iterated based on technical constraints and usability findings, then tested high fidelity designs with end users.
5. Design & Test - Testing showed users want more data in one place. Action Items adapted to compact view.
6. Deliver To deflect any confusion, I walked the development team through final designs with detailed annotations for interactions and visual specifications.
6. Deliver - Hand off file with interaction and visual annotations
Impacts
Outcomes - Product slide from quarterly goal town hall showing success.
The Action Items and Notifications features transformed how CDW customers manage critical account updates. These one-click solutions directly addressed urgent business needs - when customers need hardware or software quickly, every minute counts. The one-click solutions for Purchase Approvals increased conversations by 32% a huge conversion rate with enterprise customers with an overall 6M earn. By streamlining access to renewal alerts, payment issues, and approval requests, we eliminated friction in the customer experience and reduced time spent navigating the platform, reducing clicks by 60%.
“…if it wasn’t for the renewal task in my action items my team’s Adobe account would have expired. And that would have been a pain in the *** to deal with.”
AI Chatbot
Brief and goal: Account reps would spend hours a week fielding calls from customers regarding light inquiries, such as similar product recommendations or order updates.
These calls would take focus away from their ability to concentrate on new business and high-revenue enterprise orders.
1. How can we leverage technology to help take small tasks off the plates of account reps?
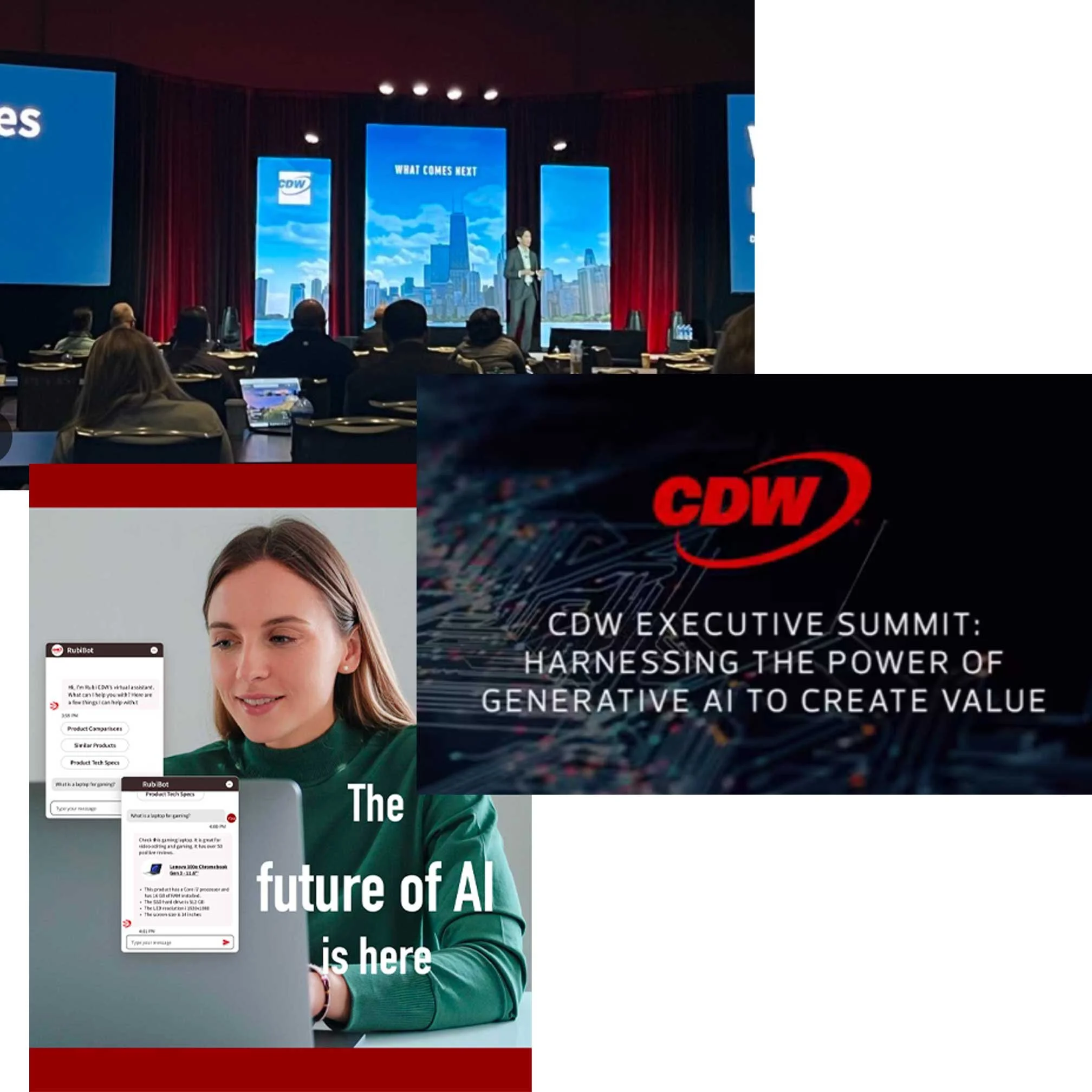
Customers often have strong relationships with human account representatives, so I wanted to introduce the new “employee” to our customers to build trust and confidence to also rely on CDW chatbot.
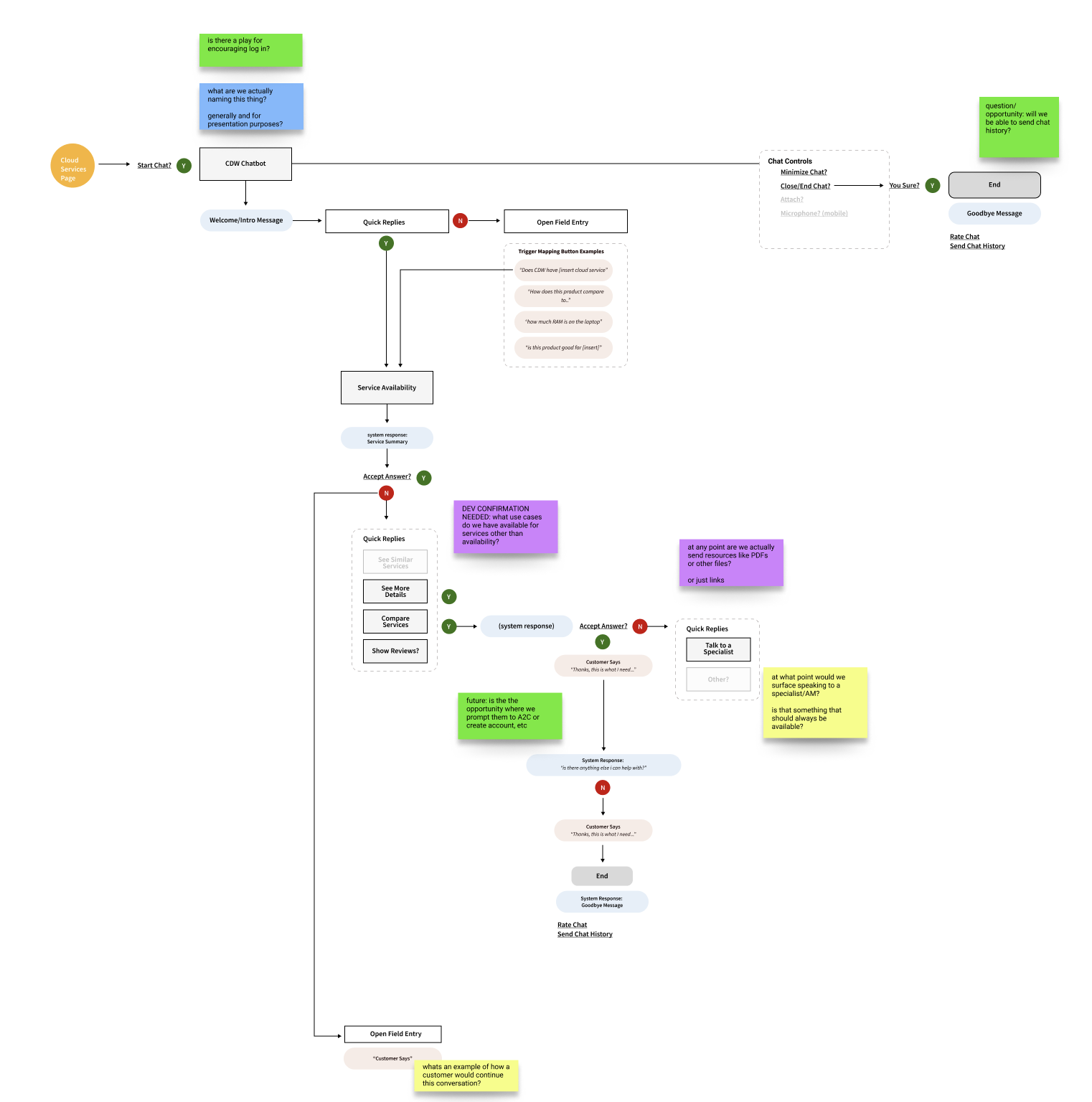
Using chat data, I started to map out how conversations could flow. Here, I learned where to design error fallback and confirmation on chat intent.
When customers interact with a chatbot, they expect the conversation to flow like every other conversation, and are frustrated when they have to repeat.
Using customer service chat data, I created conversation flows with communication intents. Using the flows, I collaborated with development to build “quick” responses and error handling.
Light lift
CDW’s chatbot could handle the light load from account reps and provide quick 24/7 help to online customers. In doing so CDW’s chatbot had an increased revenue of 5%
Closing the conversation
It is important to communicate clearly at the end of the conversation while maintaining a natural two-way interaction and giving control over the human and computer interaction.
Testing with internal SME and copy experts, the chatbot conversation designs reached a test approval of above 90%. The sucess was clear when the chatbot was funded for development and presented at the annual partners showcase.
Self Development - Knowledge Sharing
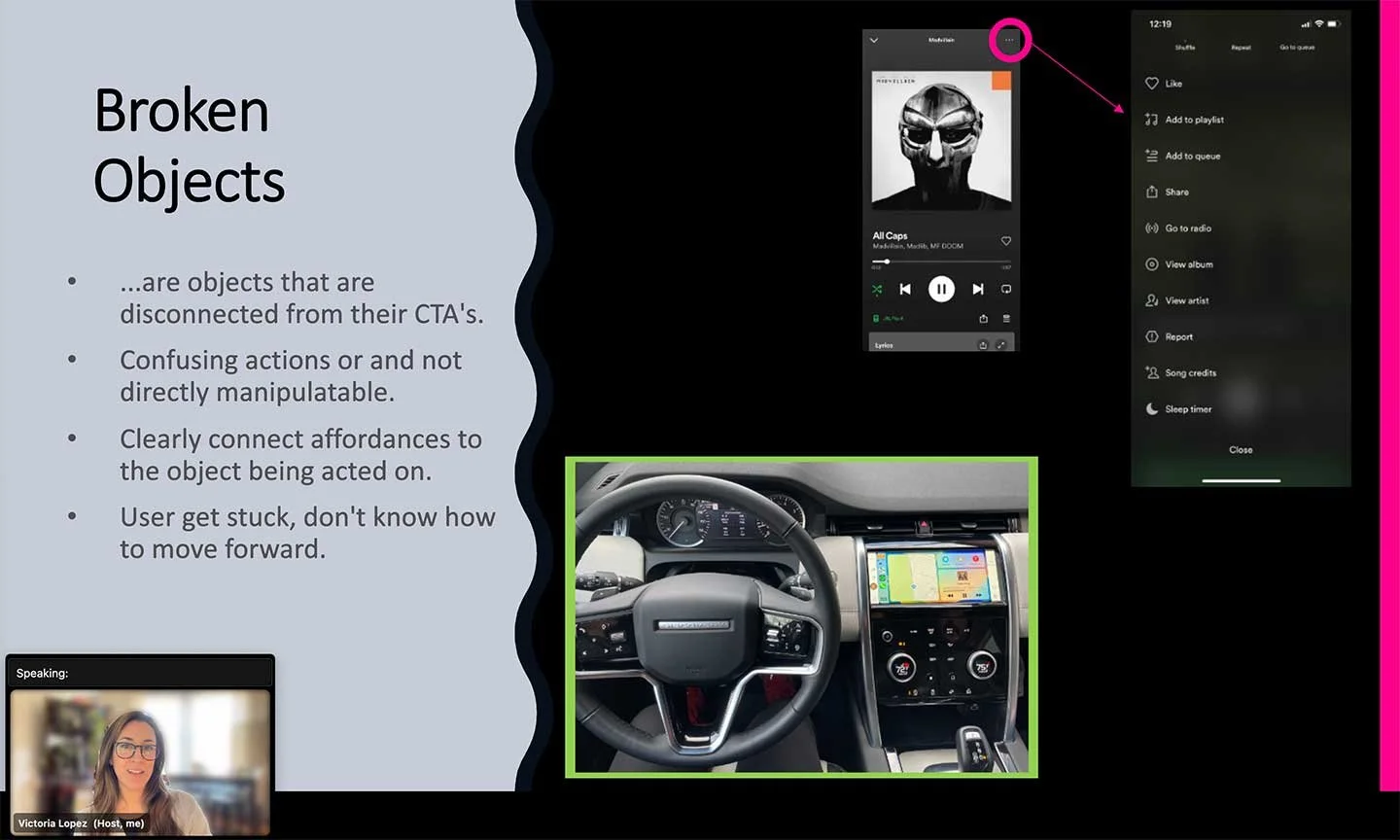
I improved my skills by taking Object-Oriented User Experience (OOUX) training. This helped me better understand user-centered design and solve problems more effectively. By learning continuously, I kept up with industry standards and improved my work. I also shared what I learned with my team through small workshops to spread new ideas and methods.
Skill Share
Sharing my new methodology, OOUX. The practice of defining a system of objects before designing. Strategically sperate content and display